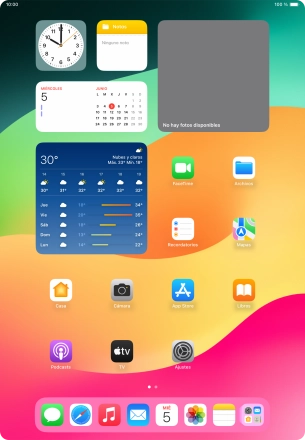
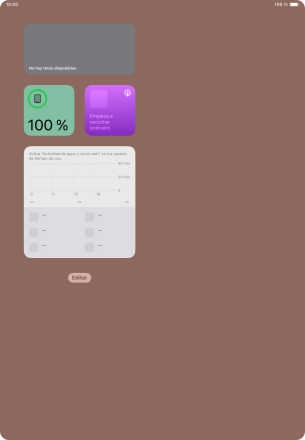
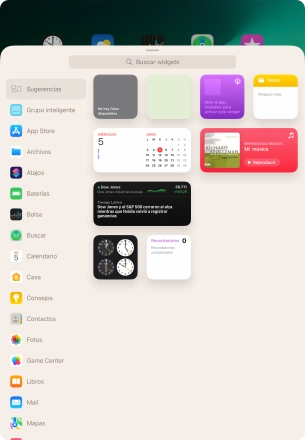
1. Abre el menú de widgets
Desliza el dedo hacia la derecha por la pantalla.

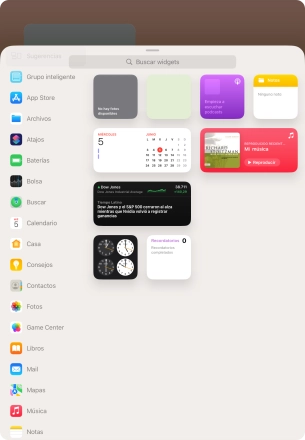
2. Añade un widget
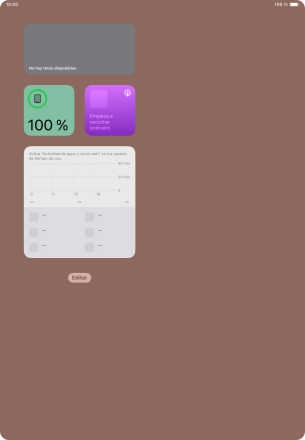
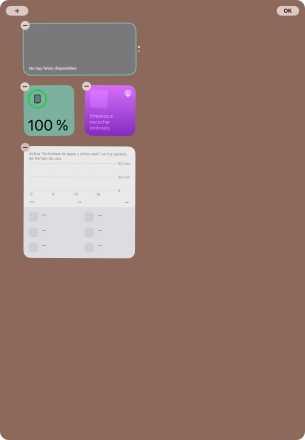
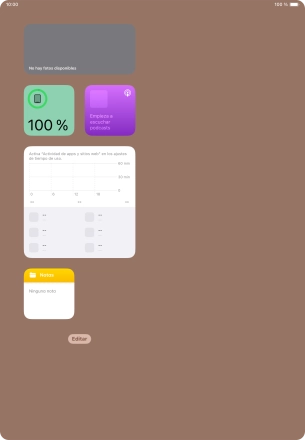
Pulsa Editar.

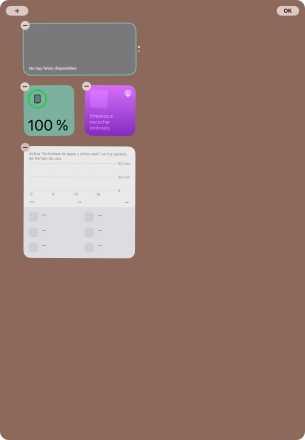
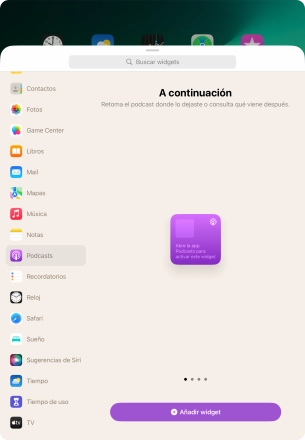
Pulsa el icono de añadir.

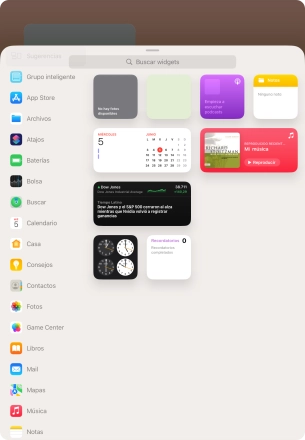
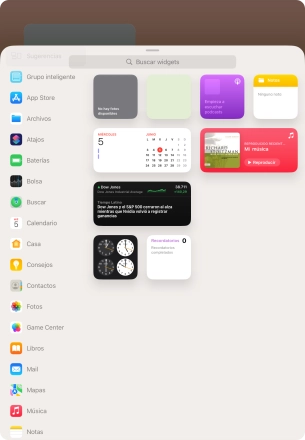
Pulsa el widget deseado.

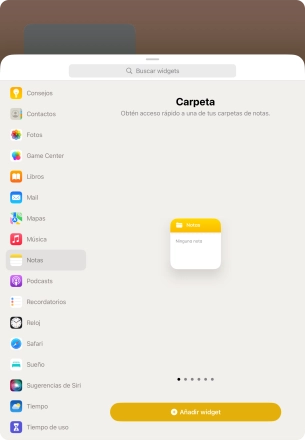
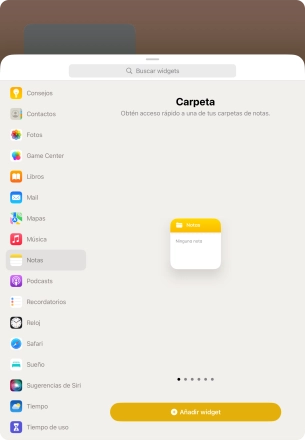
Si el widget que deseas añadir no aparece en la lista, pulsa en el campo de búsqueda y sigue las indicaciones de la pantalla para encontrar el widget.

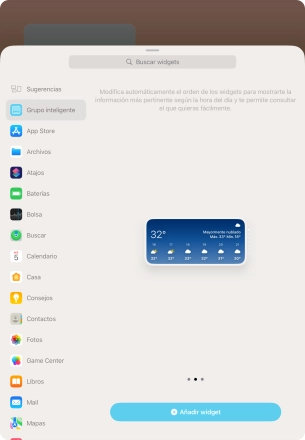
Desliza el dedo hacia la derecha o hacia la izquierda por la pantalla para seleccionar el tamaño de widget deseado.

Pulsa Añadir widget.

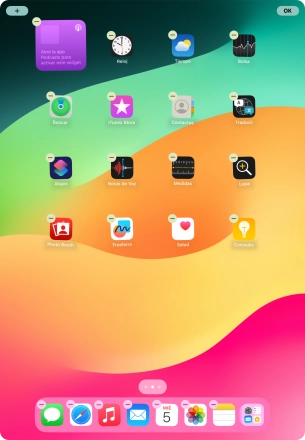
Pulsa OK.

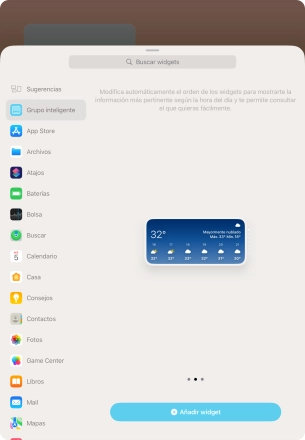
3. Añade un Grupo inteligente
Pulsa Editar.
Un Grupo inteligente es un conjunto de widgets elegido de forma automática.

Pulsa el icono de añadir.

Pulsa Grupo inteligente.

Desliza el dedo hacia la derecha o hacia la izquierda por la pantalla para seleccionar el tamaño de widget deseado.

Pulsa Añadir widget.

Pulsa OK.

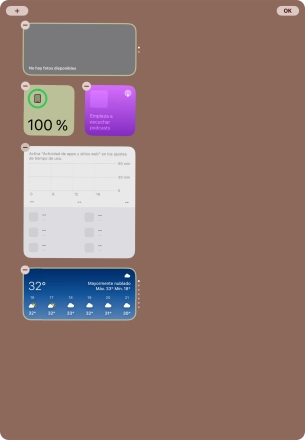
4. Crea un grupo de widgets
Pulsa el widget deseado y arrástralo sobre el otro widget.
Tú mismo puedes organizar los widgets en grupos. Ten en cuenta que solamente se pueden crear grupos de widgets del mismo tamaño.

Pulsa OK.

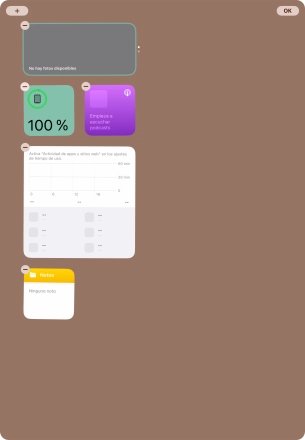
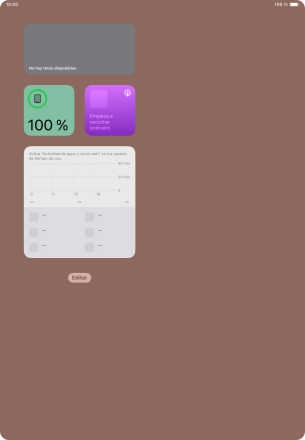
5. Personaliza un grupo de widgets
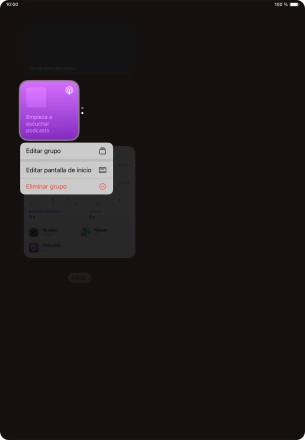
Pulsa el grupo de widgets deseado durante unos instantes.

Pulsa Editar grupo.

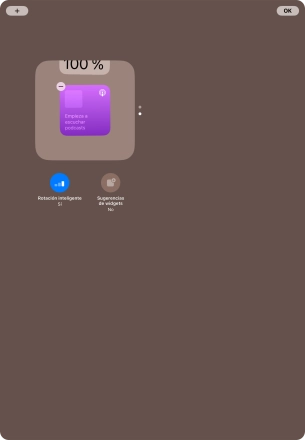
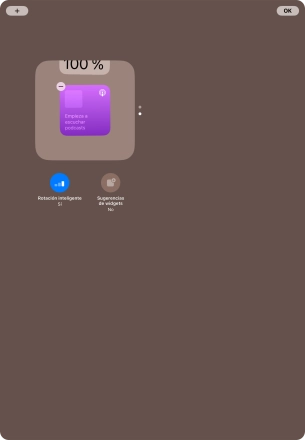
Pulsa Rotación inteligente para activar o desactivar la función.
Puedes dejar que la tablet controle la vista de los widgets según factores como la hora, la posición GPS o tu actividad.

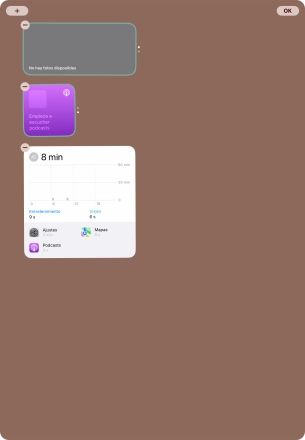
Pulsa el widget deseado y arrástralo a la posición correspondiente.
Puedes cambiar el orden en el que aparecen los widgets cuando utilizas los grupos de widgets.

Pulsa el icono de eliminar en el widget deseado para borrarlo del grupo.

Pulsa OK.

6. Elimina un widget
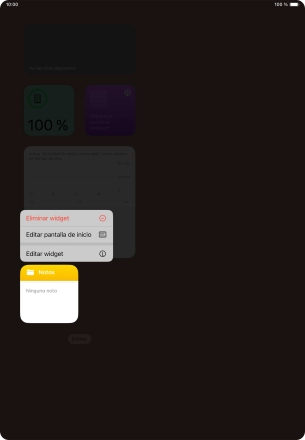
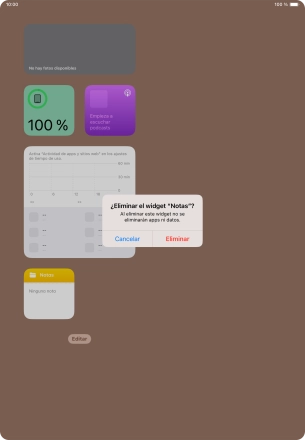
Pulsa el widget deseado hasta que aparezca un menú emergente en la pantalla.

Pulsa el widget deseado.

Pulsa Eliminar.

7. Regresa a la pantalla de inicio
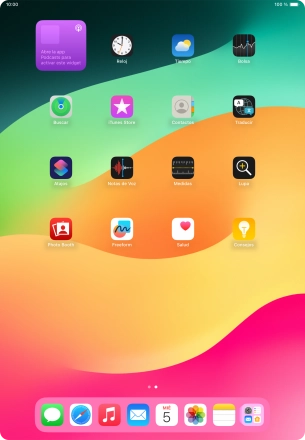
Desliza el dedo hacia arriba desde la parte inferior de la pantalla para volver a la pantalla de inicio.

8. Crea un widget en la pantalla de inicio
Pulsa en un lugar cualquiera de la pantalla de bloqueo y mantén la pulsación unos instantes.

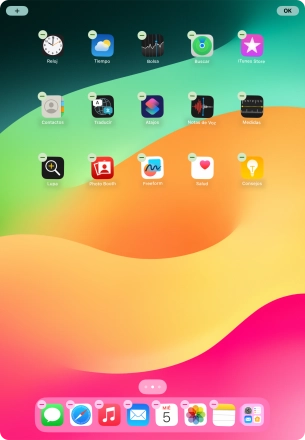
Pulsa el icono de añadir.

Pulsa el widget deseado.

Pulsa Añadir widget.

Pulsa OK.

9. Utiliza los widgets
Si utilizas un grupo de widgets: Desliza el dedo hacia arriba o hacia abajo sobre el grupo para seleccionar el widget deseado.

Pulsa el widget deseado para abrir la aplicación.

10. Regresa a la pantalla de inicio
Desliza el dedo hacia arriba desde la parte inferior de la pantalla para terminar y volver a la pantalla de inicio.

¿Te ha resultado útil esta información?
✓¡Gracias por tu valoración!
✓Puedes expresar tu queja a través del asistente virtual.
Hablar con TOBi



































































